[a-blog cms]ポストインクルードで現在のエントリーを表示しない

送信ボタンを押さずに検索結果を表示する(post include)
a-blog cmsでは、フォームの送信ボタンを押さずに検索結果をAjaxを使用して表示できる機能が標準で実装されています。
通常は検索フォームにデータを入力して送信ボタンを押すと、新しいページを読み込んで検索結果を表示しますが、この機能を利用するとフォームの送信ボタンを押さずに同じページ内で検索結果を表示することができます。
というポストインクルードという機能があります。
カスタムフィールドの値をキーにして一覧を絞り込み表示したいときなど、モジュールIDの設定ではうまく絞り込めないときに使ったりしています。

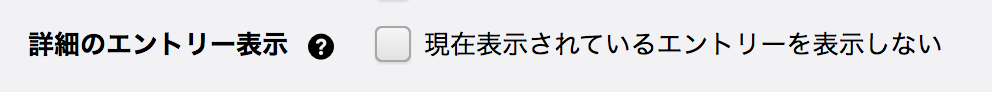
エントリーサマリーなどのモジュールIDの設定の中に、「現在表示されているエントリーを表示しない」という機能があります。
エントリーページでエントリー一覧を出す際、現在表示しているエントリーは、デフォルトではリンクが外れた状態で一覧の中に出てきます。このチェックをすることで、そもそもそれが一覧に出てこなくなります。
しかし、ポストインクルードでリストを表示した場合、そのままではエントリーの情報が渡らないのか、設定にかかわらず、呼び出した元のエントリーが一覧に表示されてしまいます。
今回は、エントリーのとあるカスタムフィールドが同じ値を持つエントリーサマリーを出力する、というのをやりたいと思っていました。
リンクがついてなければ一覧に出てもかまわないんですが、候補が1件だった場合に、特に見栄えと使い勝手がよくありません。候補が他にないならないで、リストが出ないほうがスマートです。
最終的なテンプレートは次のようになります。
<form action="" method="post" class="js-post_include-ready">
<input type="hidden" name="bid" value="%{BID}">
<input type="hidden" name="cid" value="%{CID}">
<input type="hidden" name="eid" value="%{EID}">
<input type="hidden" name="field[]" value="カスタムフィールド名" />
<input type="hidden" name="カスタムフィールド名" value="<!-- BEGIN_MODULE Entry_Field -->{カスタムフィールド名}<!-- END_MODULE Entry_Field -->">
<input type="hidden" name="tpl" value="include/表示するのに使うテンプレート.html">
<input type="submit" name="ACMS_POST_2GET" class="hide">
</form>上記の4行目のように、フォームに現在のエントリーID(グローバル変数)をhiddenで渡すことで、モジュールIDの「現在表示されているエントリーを表示しない」を機能させることができました。
5行目、6行目が、絞り込みに使うカスタムフィールドの情報です。Entry_Bodyの外にあるので、Entry_Fieldモジュールで、エントリーのカスタムフィールドを呼び出しています。
言われてみると、ブログIDもカテゴリーIDもhiddenでフォームに渡しているので「あ!」って感じなんですが、意外に気づかないところでした。
